تعدادی از افرادی که خدمات طراحی سایت در مشهد را انتخاب میکنند، در رابطه با طراحی ریسپانسیو یا واکنش گرا چیزی ندانسته و ممکن است به آن اهمیتی ندهند. این در حالی است که با پیشرفت تکنولوژی و افزایش درصد استفاده افراد از تبلتها و گوشیهای هوشمند، نمیتوان این موضوع را نادیده گرفته و به آن اهمیتی نداد.
در این مطلب علاوه بر اینکه تصمیم داریم اهمیت طراحی ریسپانسیو سایت را بیان کنیم، میخواهیم تا اشتباهات رایجی که افراد در طراحی سایت واکنش گرا انجام میدهند را نیز بیان نماییم.

اهمیت طراحی سایت ریسپانسیو
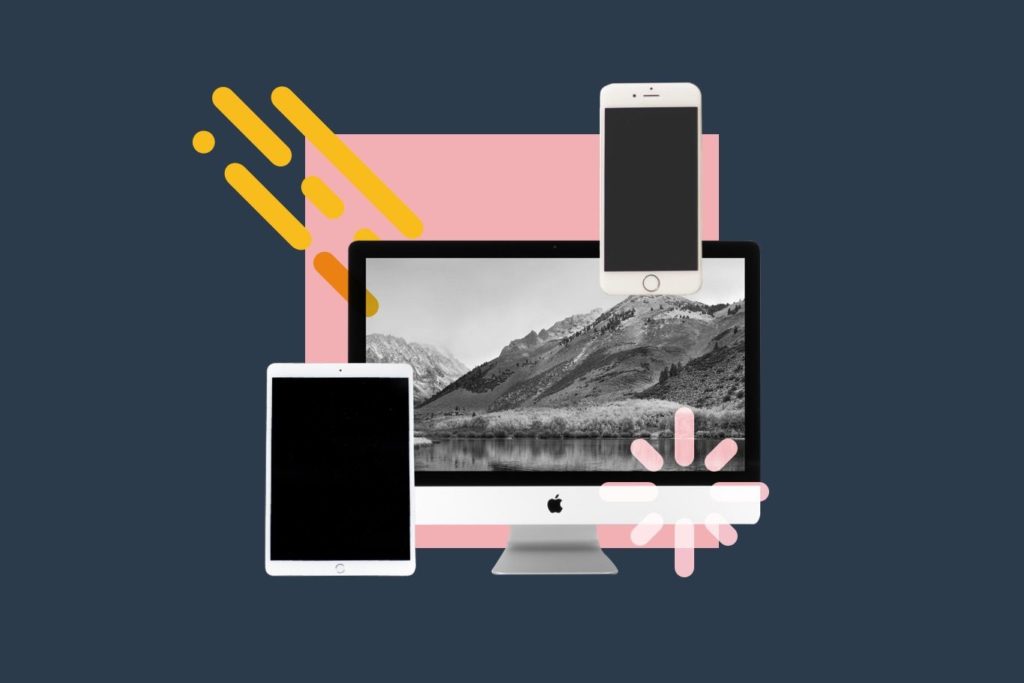
تا به حال برای شما پیش آمده است که تصمیم داشته باشید با گوشی موبایل خود سایتی را چک کنید ولی به دلیل طراحی نامناسب آن در صفحه گوشی، امکان دیدن اطلاعات وجود نداشته باشد؟ این دقیقا طراحی ریسپانسیو است. زمانی که تصمیم میگیرید سایت خود را به صورت واکنش گرا طراحی نمایید، باید اندازه دیوایسها و دستگاههای مختلف را مورد توجه قرار دهید و با توجه به آن برای هر اندازهای، طراحی مناسبی داشته باشید.
برای مثال زمانی که فرد با گوشی موبایل سایت شما را باز میکند، باید بتواند بدون اسکرول یا زوم کردن، متن را به راحتی مطالعه نماید و در حالت کلی هیچ اسکرول افقی برای دیدن هیچ کدام از بخشهای سایت نداشته باشد. این یعنی سایت شما در حالت موبایل بهینه شده و ریسپانسیو است.
اهمیت این طراحی زمانی مشخص میشود که کاربر شما با گوشی موبایل وارد سایت شده و قصد خرید محصول شما را داشته باشد ولی به دلیل طراحی نامناسب و مشخص نبودن اطلاعات، از سایت خارج شده و دیگر از شما خرید نکند. به خصوص که در حال حاضر بیشتر افراد برای گشتن در اینترنت و انجام خریدهای اینترنتی خود از گوشی موبایل استفاده میکنند و کمتر کسی ممکن است از لپ تاپ یا سیستم کامپیوتری برای این کار استفاده نماید.
به همین دلیل است که اکثر آژانسهای دیجیتال مارکتینگ در مشهد طراحی ریسپانسیو سایت را به صورت پیش فرض جزء خدمات اولیه طراحی سایت قرار داده و در حالت کلی این کار را جزئی از کار طراحی میدانند. بهتر است این گونه بیان کنیم که بدون داشتن حالت ریسپانسیو، سایت شما تکمیل نبوده و دارای مشکل بسیار بزرگی است.
اشتباهات در طراحی ریسپانسیو سایت
حالا که با اهمیت طراحی ریسپانسیو سایت آشنا شدیم، در این بخش تصمیم داریم تا اشتباهاتی را بیان کنیم که ممکن است در روند این طراحی به وجود بیاید.
اگر تصمیم دارید سایت خود را به صورت واکنش گرا طراحی کنید، باید این کار را بدون کوچکترین نقصی انجام دهید. نکات کوچکی وجود دارد که ممکن است مورد توجه قرار نگیرد که در ادامه آنها را بیان خواهیم کرد.
به این موضوع توجه کنید که طراحی ریسپانسیو سایت یکی از نکاتی است که در سئو سایت شما نیز تاثیرگذار است. گوگل همیشه کاربران را در اولویت قرار داده و هر موضوعی که ممکن است آنها را اذیت کند، از نظر گوگل دارای اهمیت بوده و برای شما امتیاز منفی محسوب میشود. تمامی افراد متخصصی که در حوزه سئو در مشهد کار میکنند، همیشه روی ریسپانسیو بودن سایت تاکید دارند و در رابطه با خطاهای این طراحی تذکر میدهند.
طراحی نامنظم منو سایت
به صورت معمول منوهایی که برای گوشی طراحی میشوند با منوهایی که در دکستاپ نمایش داده میشوند متفاوت هستند. برای مثال ممکن است شما در حالت دکستاپ در کنار نام هر قسمت از منو، عکسی قرار دهید تا علاوه بر زیبایی بیشتر، کاربر بهتر با آن ارتباط برقرار کند. وجود این عکسها در حالت موبایل قطعا اذیت کننده خواهد بود. صفحه گوشی خیلی بزرگ نیست که بتوانید به صورت معقول هم عکس و هم نام منو را در کنار یکدیگر نمایش دهید و هیچ بینظمی به وجود نیاید.

در شرایط دیگری شاید مناسب باشد تعدادی از بخشهای منو در حالت موبایل نمایش داده نشود یا به صورت کشویی دربیاید. تمامی این موارد به تعداد بخشهای موجود در منو و اهمیت آنها بستگی دارد ولی در حالت کلی منو سایت شما در حال گوشی و تبلت باید به گونهای باشد که خوانا بوده و به راحتی قابل کلیک باشد.
استفاده از تصاویر ثابت
عکسها همیشه بخش مهمی از سایت را تشکیل میدهند و شما نمیتوانید منکر این قضیه باشید که بدون عکس، طراحی سایت ممکن نمیباشد. این که اندازه عکسهایی که استفاده میکنید در دستگاههای مختلف، به صورت معقول باشد، از اهمیت زیادی برخوردار است.
میتوان به جرئت گفت که در 99 درصد صفحات، عکس وجود دارد و اگر شما از تصاویر ثابت برای طراحی سایت خود استفاده کنید، مشکل ساز خواهد شد. تصور کنید متن تمامی قسمتهای سایت در حالت موبایل کاملا مناسب است ولی در این میان عکسی وجود دارد که بزرگتر از حد مناسب بوده و از کادر صفحه خارج شده است. این کاری است که عکسهای با اندازه ثابت با سایت شما خواهند کرد.
شما باید از اندازهها و واحدهای نسبیتی مانند درصد برای عکسها استفاده نمایید تا با توجه به اندازه دستگاه مورد نظر، تغییر اندازه دهند.
استفاده از URL جداگانه برای تلفن همراه
یکی از نکاتی که طراحان سایت ممکن است از آن برای طراحی ریسپانسیو استفاده کنند، استفاده از آدرسهای جداگانه برای حالت موبایل میباشد. این یک اشتباه بزرگ است. شاید با طراحی صفحه جداگانه در این حالت، صفحه سبکتری در تلفن همراه داشته باشید ولی مطمئن باشید معایب خیلی بیشتری دارد.
این موضوع باعث میشود زمانی که کاربر با گوشی صفحه را باز میکند، مدت زمان طولانیتری را منتظر بماند تا به صفحه مورد نظر منتقل شود. این کار باعث خسته شدن مخاطب شده و در نهایت سبب میشود که به صورت کلی از سایت خارج شود.
علاوه بر این، داشتن صفحات اینچنینی میتواند آسیب جدی به سئو سایت شما وارد کند و رتبه صفحات هدف سایت را به صورت جدی کاهش میدهد. به همین دلیل استفاده از URL های جداگانه کاری کاملا اشتباه است.
نتیجه گیری
در این مطلب در رابطه با اهمیت طراحی سایت ریسپانسیو صحبت کردیم و در ادامه آن، شما را با تعدادی از رایجترین خطاهایی که طراحان سایت هنگام ریسپانسیو کردن انجام میدهند، آشنا نمودیم. مطمئن باشید رعایت کردن همین نکات کوچک تاثیرات زیادی در سایت شما و تعداد کاربرانتان خواهد داشت.
منبع
 بهترین لینکهای طراحی سایت و سئو
بهترین لینکهای طراحی سایت و سئو معرفی بهترین ابزارهای ui و ux
معرفی بهترین ابزارهای ui و ux