برای طراحی هرچه بهتر رابط کاربری و تجربه کاربری، طراحان از انواع ابزار مختلف استفاده میکنند. این ابزارها صرفا برای پیاده سازی ایدههای شماست و نحوه طراحی سایت فروشگاهی در مشهد را مستقیما به شما نخواهند گفت. باید توجه داشته باشید که در طراحی یک سایت علاوه بر زیبایی که عنصر بسیار مهمی است، توانایی استفاده راحت از سایت برای کاربران اهمیت زیادی دارد. در این مقاله از پارس وب تعدادی از ابزارهای مناسب طراحی UI و UX را معرفی خواهیم کرد.
نرم افزار OverFlow
امکان طراحی جریانات کاربران سایت در ابزار OverFlow فراهم است و به شما کمک میکند تا تجربه کاربری یا همان UX مناسبی برای سایت خود طراحی کنید.
این اولین نرم افزاری است که با استفاده از نمودارها کمک میکند تا طراحان اقدام به طراحی سایت کنند. نرم افزار OverFlow یکی از بهترین ابزارها برای طراحی مسیر کاربران است. این نمودارها به ناظران کمک میکند تا مسیر مناسبتری برای کاربران طراحی کنند و ایرادات UI و UX را کشف کنند.
ویژگیهای OverFlow
- کاربری راحت نرم افزار
- امکان پرینت و اشتراک طراح
- محیط گرافیکال برای توضیح روند کار
- استفاده از نمودار در طراحی

نرم افزار InVision
این ابزار به شما کمک میکند تا بتوانید وب سایت و اپلیکیشن را طراحی کنید و پروتوتایپ بسازید. برای جلب رضایت مشتری و طراحی محصولات دیجیتالی به بهترین و کاربردیترین نحو از ابزار InVision استفاده کنید. بهترین شرکتها مانند IBM و Airbnb از این ابزار استفاده میکنند.
ویژگیهای InVision
- امکان اشتراک گذاری طراحی
- بهبود طرح ذهنی
- تمرکز بر روی موضوعاتی که طراح از آنها غافل شده
نرم افزار Framer
یکی از تخصصیترین ابزارهای طراحی UI و UX است و محبوبیت زیادی دارد. با استفاده از این ابزار و بکار گیری کد میتوانید طرحهای زیبایی خلق کنید. ابزار Framer کمک میکند تا طراحی جاوا اسکریپت را با کد انجام دهید. این ابزار برای ساخت انیمیشن به خوبی Figma کار نمیکند.
ویژگیهای Framer
- رابط کاربری زیبا و آسان
- اشتراک صفحه پروژه با همکاران
- امکان استفاده از این ابزار در مک
- طراحی طرح هوشمند پاسخگو
- مشاهده تغییرات به صورت زنده در هنگام کد زنی

نرم افزار فیگما (Figma)
این نرم افزار برای پیاده سازی طرح و ایده شما در دنیای دیجیتال کاربرد فراوانی دارد. این ابزار را میتوانید در مک، ویندوز و لینوکس استفاده کنید. نرم افزار Figma تمام روند طراحی را پشتیبانی میکند.
ویژگیهای Figma
- طراحی کاربری مناسب و استفاده آسان
- اشتراک گذاری تصاویر با طراحان دیگر
- امکان ویرایش وکتور
- پیش بردن صفر تا صد مراحل طراحی
- امکان طراحی همزمان چندین طراح
- دارای فضای ابری (cloud)
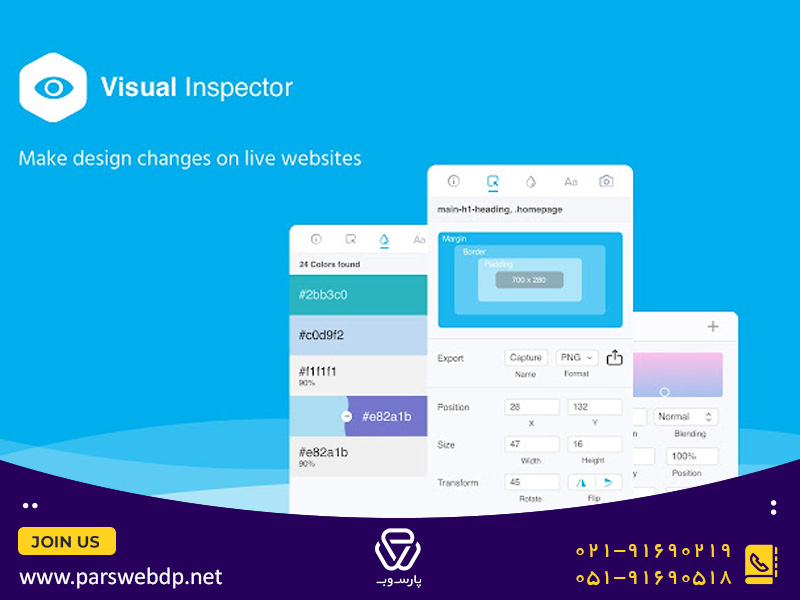
نرم افزار Visual Inspector
این نرم افزار برای هر سایتی امکان طراحی UI را دارد و فرقی نمیکند که از چه CMS استفاده میکنید. امکان پیاده سازی UI سایتهای HTML نیز با این ابزار وجود دارد. در این ابزار امکان کدنویسی ندارید و تنها میتوانید رابط کاربری را تحت وب انجام دهید.
ویژگیهای Visual Inspector
- بررسی مشکلات رابط کاربری
- امکان پیاده سازی UI روی وبسایتهای وردپرسی و CMS اختصاصی
- هزینه دسترسی نسبتا پایین برای استفاده از ابزار
نرم افزار Proto.io
استفاده از هر آنچه برای طرح UI شما موثر است. این ابزار مناسب افرادی است که میخواهند با یک پلتفرم چندین نمونه سازی جدا انجام دهند. به کمک ابزار Proto میتوانید وایرفریم متعدد طراحی کنید.
ویژگیهای Proto
- طراحی وایرفریم متعدد
- امکان پیاده سازی چندین نمونه جداگانه
- امکان بررسی و تست طرح بر روی دستگاههای مختلف
- اشتراک گذاری طرحها توسط کاربران
- ایجاد طرح تعاملی موجود در داخل فتوشاپ
- استفاده ساده از ابزار
- عدم نیاز به استفاده از کد

نرم افزار WebFlow
امکان استفاده راحت و بدون کد جهت طراحی UI و UX با این ابزار فراهم است. تمرکز WebFlow بیش از همه بر روی ساخت انیمیشنهای وب میباشد. استفاده از این نرم افزار بسیار راحت است و نیاز به دانش فنی ندارد.
با استفاده از نرم افزار WebFlow میتواند کدهای CSS، HTML و جاوا اسکریپت را به عنوان Clean Code خروجی بگیرید. با وب فلو شما میتوانید صفحات لندینگ، وبلاگ و حتی فروشگاه را طراحی کنید. اما استفاده از این ابزار کار شما را طولانی میکند و از طرفی اتاقهای زیادی برای همکاری وجود ندارد.
نرم افزار اسکچ (Sketch)
برنامه اسکچ به شما کمک میکند تا هر طرحی که در آن ترسیم میکنید را بتوانید بدون افت کیفیت، ابعادش را تغییر دهید. این ابزار رقیب Adobe است و از فتوشاپ محبوبتر است زیرا استفاده از آن راحتتر میباشد. نتایج بدست آمده از این ابزار به نتایج HTML و CSS نزدیکتر است.
ویژگیهای Sketch
- محیط کاربری حرفهای
- رنگ بندی منحصر بفرد
- قلم و فیلترهای رنگی متعدد
- پشتیبانی از فرمتهای متعدد تصاویر و آیکون و غیره
- انواع ابزارهای مخصوص طراحان سایت و نرم افزارهای IOS
- ابزارهای طراحی وکتور و آیکون
- پشتیبانی از فایلهای EPS، PDF و SVG و قابلیت ذخیره و ویرایش آنها
- گرفتن خروجی با رزولوشن متعدد
- توانایی ترکیب کردن شکلهای ساده به پیچیده
نرم افزار Adobe XD
این نرم افزار اولین برنامه شرکت Adobe در زمینه طراحی و توسعه اپلیکیشن و وب سایت است. Adobe XD یک نرم افزار قدرتمند برای طراحان است که به صورت رایگان ارائه شده و جایگزین فتوشاپ در زمینه طراحی نسخه پروتوتایپ و موکاپ میباشد. این نرم افزار رقیب اسکچ است که میتوانید با آن مفهوم یا نمونهای که میخواهید را پیاده کنید. این برنامه را میتوان به عنوان محبوبترین برنامه در میان شرکتها و آژانسهای طراحی سایت در مشهد به منظور طراحی رابط کاربری سایت دانست و به همین دلیل شرکت پارس وب در برخی از پروژه های خود از این ابزار استفاده مینماید.

ویژگیهای Adobe XD
- گرفتن خروجی برای فتوشاپ و افترافکت
- افکت بلور
- ساخت پروتوتایپ تعاملی
- رابط کاربری ساده
- قابلیت استفاده بر روی مک و ویندوز
- ایجاد رابط کاربری بدون نوشتن کد
 بهترین لینکهای طراحی سایت و سئو
بهترین لینکهای طراحی سایت و سئو